Alt for mange dygtige mennesker spilder for meget tid på at overveje hvordan deres store website skal struktureres. Men det er tid til at pensionere de slidte designmetaforer, for moderne websites skal struktureres på alle måder samtidigt.
Bare rolig, der er intet nyt i det jeg fortæller her. Samtlige tanker vil være kongerigets kløgtige user experience-designere bekendt. Jeg har dog tit manglet ét sted at henvise til og så er det nogle gange nemmest bare at gøre det selv.
Der eksisterer en slags “spontan” tilgang til opbygning af komplekse informationssystemer (vi siger bare “websites” fra nu af, ikke?). Den bygger på en bygningsmetafor: Et website er som et hus. Med i baggagen følger ideen om at elementerne skal placeres helt præcist i forhold til hinanden. Køkkenet skal placeres strategisk i forhold til stuen osv. Oversat til udviklingsworkshop taler vi her om at bruge mange timer af dit og mig liv på at diskutere den optimale placering af websitets indholdselementer.
Denne måde at tænke på er uheldig på mange måder. Men det største problem er, at præmissen er forkert. I et hus kan køkkenet kun være ét sted, men på et website kan et givent element placeres så mange steder som du har lyst. På et fysisk bibliotek kan en bog stå placeret efter ét overordnet organiseringssystem, men på et digitalt bibliotek er der ingen grænser for hvor mange principper indholdet kan organiseres efter (forfatterens navn, udgivelsesår, udgivelsessted, popularitet, originalsprog, begyndelsesbogstav, forholdet mellem vokaler og konsonanter osv.).
Med andre ord: Man spilder sine kræfter, hvis man leder efter den optimale struktur for websitets indhold. Der er ingen optimal struktur og det er ikke vigtigt.
Arbejdet handler i stedet om at dele indholdet op i bidder med så mange relationer mellem hinanden – og med så stor fleksibilitet – som muligt. Dette indebærer tre ting:
- Alt indhold skal opbygges så modulært som muligt: Hvis du har et ord for et delelement (f.eks. “overskrift” eller “faktaboks” eller “hovedbillede”) så sørg for at det bliver adskilt fra de andre delelementer.
- Indhold skal udstyres med metadata: Jo flere metadata, jo flere organiseringsmuligheder.
- Indhold og præsentation skal adskilles mest muligt: Mindsk enhver fristelse til at definere design samme sted som indholdet defineres. Brug løgn, trusler og bestikkelse med chokoladefrøer for at få alle redaktører til at overholde dette princip.

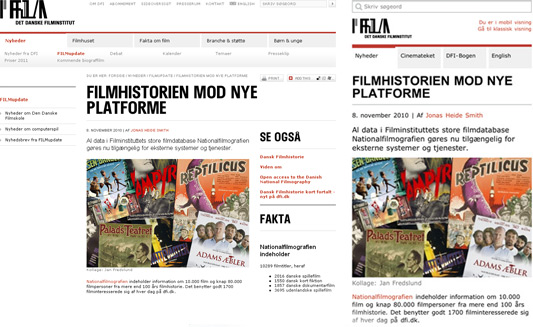
Nu er du så nået dertil, hvor du kan se dit design som én aktualisering af dit indhold og du fortjener ærligt talt en fanfare for at have nået denne intellektuelle milepæl. Men hvad vigtigere er: Du kan nu langt nemmere, hurtigere og billigere udvikle nye funktioner eller varianter af designet til andre platforme eller formål. Og endnu bedre: Da dit indhold er fleksibelt og adskilt fra design, er dit næste redesignprojekt (design holder som bekendt langt kortere end det meste indhold) gjort uendeligt meget nemmere, billigere og mindre smertefuldt.